This guide, shows you Create a Age Calculator Using HTML, CSS and JavaScript from scratch with HTML, CSS, and JavaScript. An age calculator is a program that can make calculations based on user’s date of birth by determining their current age.
For both new and intermediate developers, the age calculator is a practical and straightforward project. The application allows a user to enter their date of birth to calculate their age down to years, months, and even days. This is an educational article that demonstrates how to construct an age calculator using HTML, CSS, and JavaScript. By the end of the article, you will have learned how to develop a responsive, functional web application.
At its core, an age calculator works by taking the current date and subtracting the person’s birthdate from it. This process involves calculating the difference in years, months, and days. Some calculators go even further and can give you more specific results, like your age in hours or minutes, especially if you want to know how much time has passed since you were born down to the very second.
What You’ll Learn:
- How to structure the Age Calculator with HTML
- How to style the Age Calculator using CSS
- How to make the Age Calculator functional with JavaScript
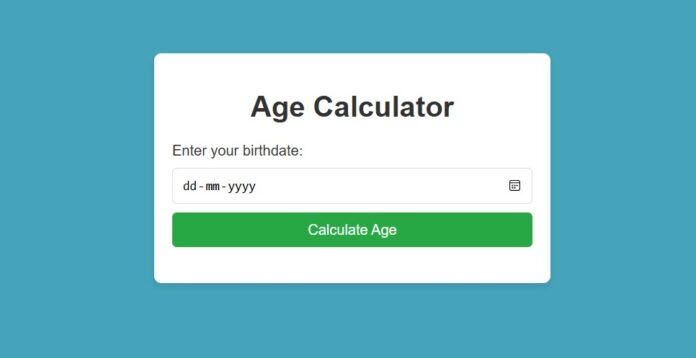
Step 1: Structure the Age Calculator with HTML
Start by creating a new file called (index.html). Then, copy and paste the HTML code provided into this file. Remember to save it with the (.html) extension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Age Calculator</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<h1>Age Calculator</h1>
<form id="age-form">
<label for="birthdate">Enter your birthdate:</label>
<input type="date" id="birthdate" required>
<button type="submit">Calculate Age</button>
</form>
<div id="result"></div>
</div>
<script src="script.js"></script>
</body>
</html>
Step 2: Styling the Age Calculator with CSS
Create a new file called (style.css) and copy the provided code into this file. Don’t forget to save it with the (.css) extension.
body {
font-family: Arial, sans-serif;
background-color: #f4f7f6;
margin: 0;
padding: 0;
}
.container {
width: 100%;
max-width: 400px;
margin: 100px auto;
padding: 20px;
background-color: white;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
h1 {
text-align: center;
color: #333;
}
form {
display: flex;
flex-direction: column;
gap: 10px;
}
label {
font-size: 16px;
color: #333;
}
input {
padding: 10px;
font-size: 14px;
border: 1px solid #ddd;
border-radius: 5px;
}
button {
padding: 10px;
font-size: 16px;
background-color: #28a745;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #218838;
}
#result {
margin-top: 20px;
font-size: 18px;
font-weight: bold;
text-align: center;
}
Step 3: Adding Age Calculator JavaScript Functionality
Create a new file named (script.js), then copy and paste the JavaScript code into this file. Be sure to save it with the (.js) extension.
document.getElementById('age-form').addEventListener('submit', function(event) {
event.preventDefault();
const birthdate = new Date(document.getElementById('birthdate').value);
const today = new Date();
const age = calculateAge(birthdate, today);
if (age) {
document.getElementById('result').textContent = `Your age is ${age.years} years, ${age.months} months, and ${age.days} days old.`;
} else {
document.getElementById('result').textContent = "Please enter a valid birthdate.";
}
});
function calculateAge(birthdate, today) {
if (!birthdate) return null;
let years = today.getFullYear() - birthdate.getFullYear();
let months = today.getMonth() - birthdate.getMonth();
let days = today.getDate() - birthdate.getDate();
// If current month is before birth month or day is before birthday
if (months < 0 || (months === 0 && days < 0)) {
years--;
months += 12; // Adjust months
}
// Adjust days if day is less than the birthday day
if (days < 0) {
const lastMonth = new Date(today.getFullYear(), today.getMonth() - 1, 0);
days += lastMonth.getDate(); // Get the last day of the previous month
}
return { years, months, days };
}
Final Conclusion
Knowing someone’s age is not a strenuous task with an age calculation tool. This tool is beneficial since it is accurate and efficient. From legal matters to personal inquisitiveness, and even to planning out significant events in your life, the age calculator acts as a great asset. By typing in your date of birth, the age calculator saves time as well as effort by providing the exact results instead of having its user make the calculations themselves. Regardless of whether it is for private use or checking the age criteria for certain events, the age calculator is an essential tool.
Happy Coding!